OpenLayers中文教程文档
OpenLayers是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。成都途远GIS为您提供OpenLayers中文文档。

地图是 OpenLayers 的核心组件。要渲染地图,需要一个视图、一个或多个图层和一个目标容器: import Map from 'ol/Map'; import View from 'ol/View'; import TileLayer from 'ol/layer/Tile'; import OSM from 'ol/source/OSM';
2021年12月12日
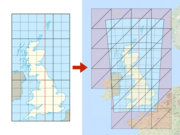
OpenLayers 能够在不同于服务器提供的坐标系中显示来自 WMS、WMTS、静态图像和许多其他来源的栅格数据。图像的地图投影的转换直接在 Web 浏览器中进行。任何 Proj4js 支持的坐标参考系统中的视图都是可能的,以前不兼容的层现在可以组合和覆盖。用法API 的使用非常简单。
2021年12月12日
OpenLayers 是一个模块化、高性能、功能丰富的库,用于显示地图和地理空间数据并与之交互。该库内置支持各种商业和免费图像和矢量切片源,以及最流行的开放和专有矢量数据格式。有了 OpenLayers 的地图投影支持,数据可以任意投影。公共APIOpenLayers 以olnpm 包的形式提供,它提供了官方支持的API 的所有模块。
2021年12月12日
基本概念地图OpenLayers 的核心组件是地图 ( ol/Map)。它被渲染到一个target容器(例如div网页上包含地图的元素)。所有地图属性都可以在构建时配置,也可以使用 setter 方法进行配置,例如setTarget().下面的标记可用于创建一个<div>包含您的地图。<divid="map"style="width: 100%, height: 400
2021年12月12日
现代 JavaScript 在使用和创作模块时效果最好。使用 OpenLayers 的推荐方法是安装ol包。本教程将引导您设置一个简单的开发环境,该环境需要node才能正常工作。在本教程中,我们将使用Parcel来捆绑我们的应用程序。还有其他几个选项,其中一些从README链接。应用程序设置为您的项目创建一个新的空目录并通过运行导航到该目录mkdir new-project
2021年12月12日